
Atomic Design with React and Typescript
I recently had the opportunity to work for the first time with atomic design, I had never worked with this type of organization on a project, and in this article I want to tell you about my experience in it.
What is Atomic Design?

Popularly known in the design world, Atomic Design helps build consistent, robust and reusable design systems. Also, in the world of React, Vue, and frameworks that encourage componentization, Atomic Design is used unconsciously; but when used in the right way, it becomes a powerful ally for developers
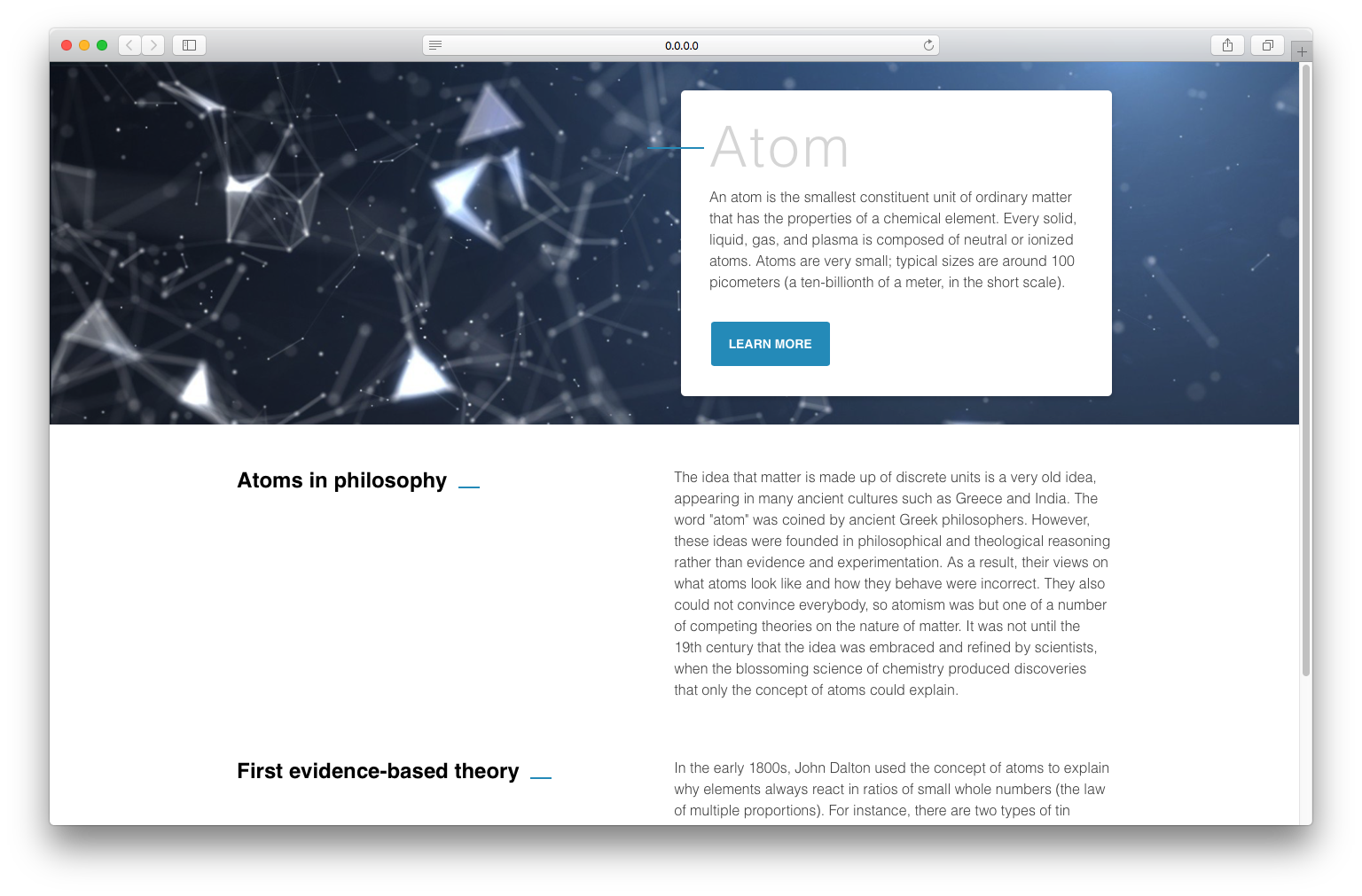
The name Atomic Design comes from the idea of separating the components into atoms, molecules, organisms, templates, and pages, as in the image above. But what are the responsibilities of each separate party?
Atoms

Atoms are the smallest possible components, such as buttons, titles, tickets or color palettes of events, animations, and fonts. They can be applied in any context, globally or within other components and templates, as well as having many states, like this button example: disabled, hover, different sizes, etc.
Here’s an example of a simple Button atom in React:
import React from 'react';
interface ButtonProps {
label: string;
onClick: () => void;
disabled?: boolean;
}
export const Button: React.FC<ButtonProps> = ({ label, onClick, disabled }) => {
return (
<button
className="px-4 py-2 bg-blue-500 text-white rounded disabled:bg-gray-300"
onClick={onClick}
disabled={disabled}
>
{label}
</button>
);
};Molecules

They are the composition of one or more components of atoms. Here we start to compose complex components and reuse some of those components. Molecules can have their own properties and create functionalities through the use of atoms, which have no function or action by themselves.
Organisms

Organisms are the combination of molecules that work together or even with atoms that make up more elaborate interfaces. At this level, the components begin to take the final shape, but are still guaranteed to be self-contained, portable, and reusable enough to be reusable in any content.
Plantillas

In this state we stop composing components and begin to set their context. Moreover, the templates create relationships between the organisms and others components through positions, placements and patterns of the pages but it doesn’t have any style, color or component rendered. That’s why it looks like a wireframe.
Pages

Pages are the navigate parts of the application and it’s where the components are distributed in one specific template. The components get real content and they’re connected with the whole application. At this stage, we can test the efficiency of the design system to analyze if all the components are independent enough or if we need to split them in smaller parts.
React + Atomic design
When using React with Atomic Design it is necessary to define some rules of the development methodology, to ensure that the components are reused as much as possible, that they do not have states, no styles of positions and hardcoded margins to avoid UI errors in the other pages.
The rules to follow are:
- 1- The Atomic Design must have a variable file and must be imported for each component
- 2- Atoms must be written without margins or positions
- 3- Only molecules and organisms can establish the positions of the atoms, but these stacks cannot have any style of margins and positions.
- 4- Templates have only one function: to set the grid of pages but never positions of specific components.
- 5- The pages render the components with a defined template and this is where the Atomic Design will connect to the rest of the application.
Composition
|-- src/
|-- components/
|-- atoms/
|-- Button/
|-- types.ts
|-- Button.tsx
|-- styles.tsx
|-- molecules/
|-- Card/
|-- types.tsx
|-- Card.tsx
|-- styles.tsx
|-- organisms/
|-- CardContainer/
|-- types.tsx
|-- CardContainer.tsx
|-- styles.tsxMy Experience
In this month of work on the current project using Atomic Design, I can assure from my own experience that the project structure is robust enough to have scalability, perhaps it could be said that some time was lost configuring the project structure, but after this we were able to observe the benefits that this architecture provided in terms of organization.